更换主题Theme及基本配置
更换主题
默认主题是landscape,在themes文件夹下,可以使用别人开发好的主题,这里有很多,我使用的是这一个https://github.com/litten/hexo-theme-yilia
下载之后放到themes文件夹下即可:git clone git@github.com:litten/hexo-theme-yilia.git
主题基本配置
配置在_config.yml文件中,基本的配置尝试一下就知道了,不在给出
图片的位置
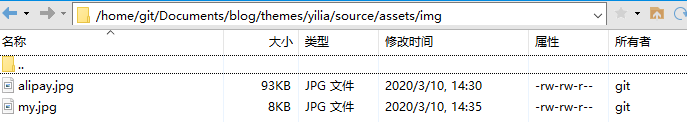
比如打赏的支付宝二维码图片,是在当前主题下的source/assets/img/下 (不是当前博客根目录)
配置:
1 | 打赏基础设定:0-关闭打赏; 1-文章对应的md文件里有reward:true属性,才有打赏; 2-所有文章均有打赏 |
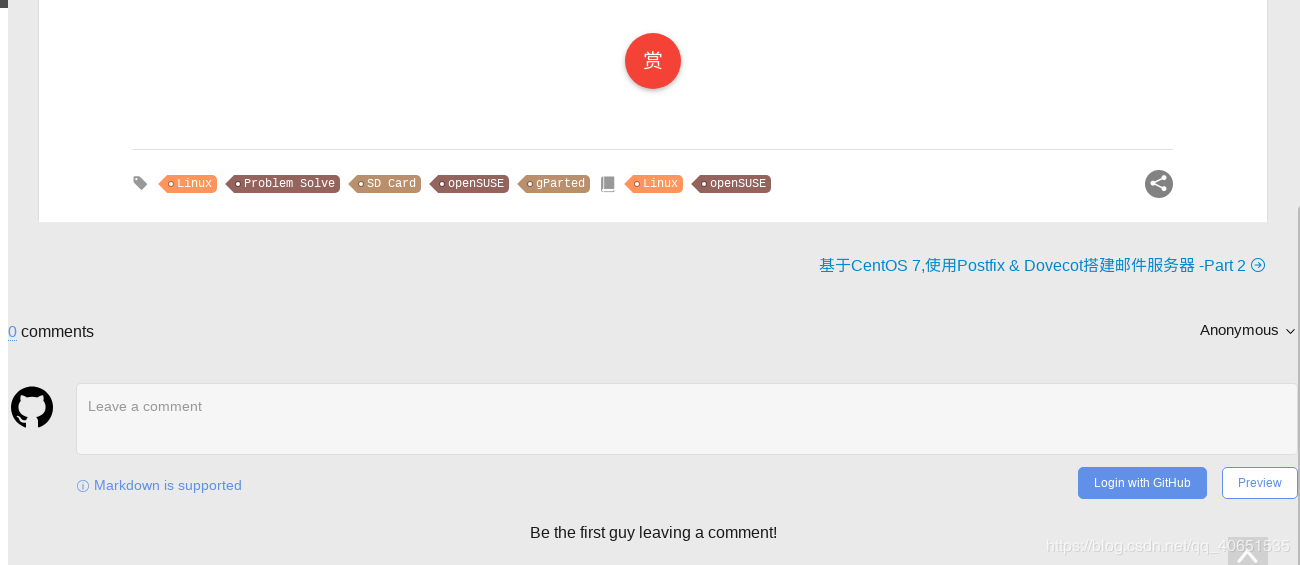
文章评论设置
很多默认的评论插件要么不维护了,要么需要翻墙的。不过有基于github开发的gittalk还是不错的。Gitalk 是一个基于 Github Issue 和 Preact 开发的评论插件。使用 Github 帐号登录,界面干净整洁,最喜欢的一点是支持 MarkDown语法
主要特性:
使用 Github 登录
支持多语言 [en, zh-CN, zh-TW, es-ES, fr]
支持个人或组织
无干扰模式(设置 distractionFreeMode 为 true 开启)
快捷键提交评论 (cmd|ctrl + enter)
支持MarkDown语法
在layout/_partial/post目录下新增gitalk.ejs文件
1 | <div id="gitalk-container" style="padding: 0px 30px 0px 30px;"></div> |
修改source-src/css/目录下comment.scss文件
1 | #disqus_thread, .duoshuo, .cloud-tie-wrapper, #SOHUCS, #gitment-ctn, #gitalk-container { |
在layout/_partial目录下的article.ejs文件内新增gitalk相关的配置代码
1 | <% if (theme.gitalk.enable){ %> |
最后在yilia主题配置文件中新增gitalk相关的配置:
1 | #gitalk评论 |
当别人评论你的文章时,会需要它是授权。点击https://github.com/settings/applications/new
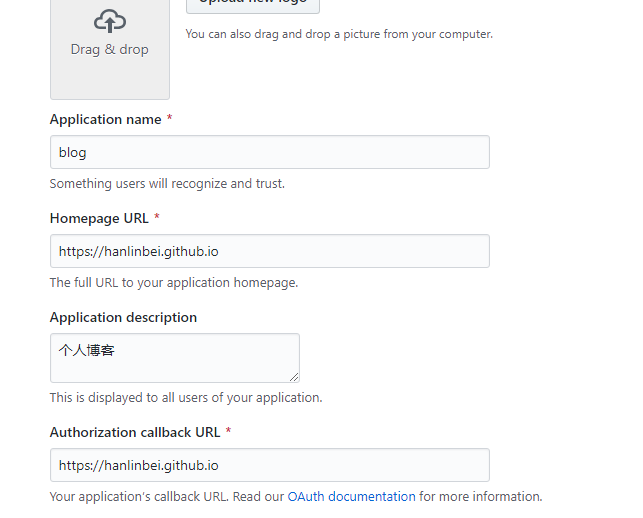
进行注册。注册界面如下。
红色方框写的是博客地址就 ok 了!!
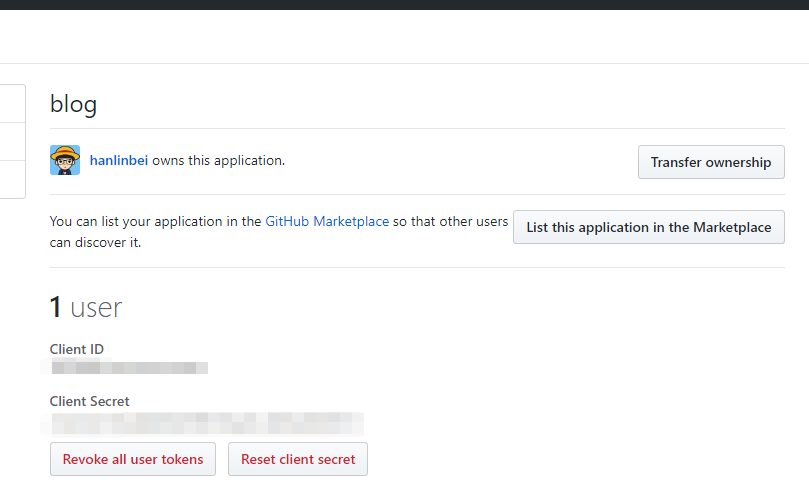
注册成功后,会获取到 Client ID/scerct 。如下图所示:
最终演示
网站访问量显示
我使用了不蒜子第三方的统计插件,网址:http://ibruce.info/2015/04/04/busuanzi/
在themes\yilia\layout_partial下的footer.ejs中加入如下代码即可
1 | <script async src="//dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"> |
添加字数统计和阅读时长功能
1.安装 hexo-wordcount
在博客目录下打开Git Bash Here 输入命令
1 | npm i --save hexo-wordcount |
2.文件配置
在theme\yilia\layout_partial\post下创建word.ejs文件:
1 | <div style="margin-top:10px;"> |
然后在 themes/yilia/layout/_partial/article.ejs中添加1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<div class="article-inner">
<% if (post.link || post.title){ %>
<header class="article-header">
<%- partial('post/title', {class_name: 'article-title'}) %>
<% if (!post.noDate){ %>
<%- partial('post/date', {class_name: 'archive-article-date', date_format: null}) %>
<!-- 需要添加的位置 -->
<!-- 开始添加字数统计-->
<% if(theme.word_count && !post.no_word_count){%>
<%- partial('post/word') %>
<% } %>
<!-- 添加完成 -->
<% } %>
</header>
3.开启功能
在站点的_config.yml中添加下面代码
1 | # 是否开启字数统计 |
添加背景音乐
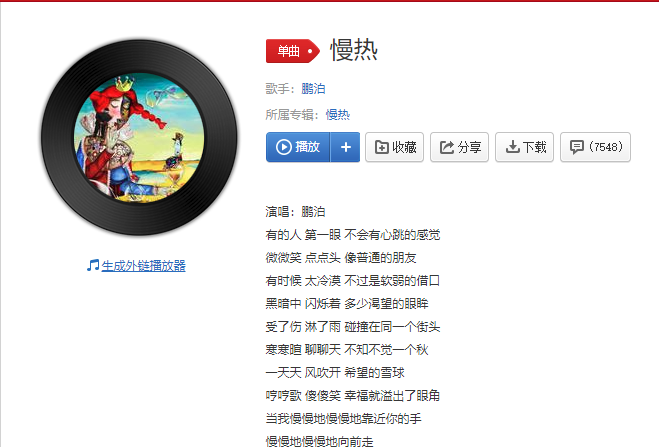
- 打开网易云音乐首页,然后搜索你要添加的背景音乐http://music.163.com/

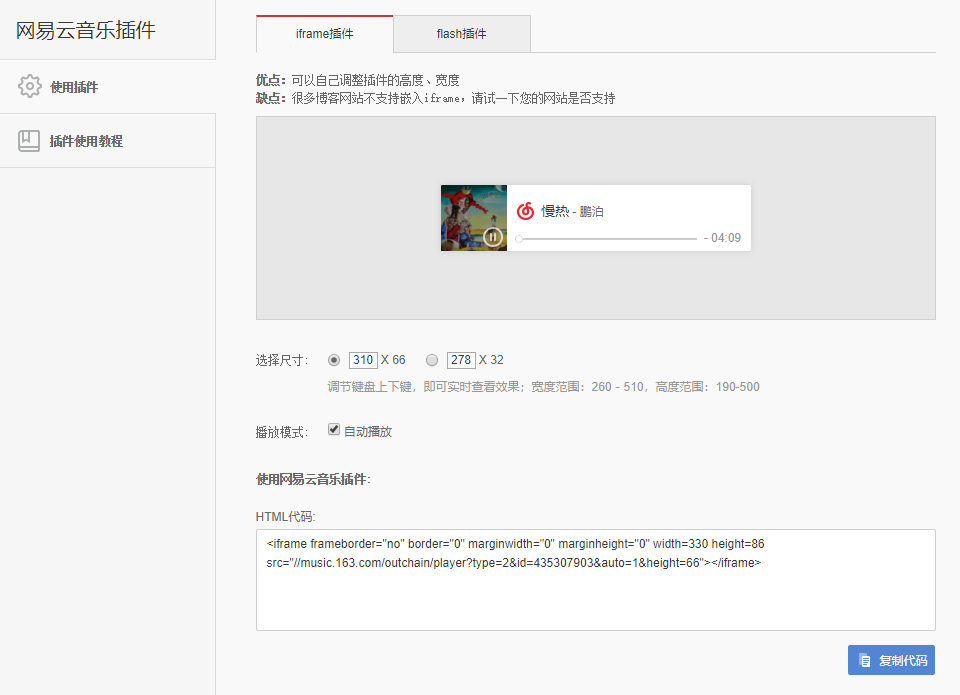
- 搜索到歌曲点击生成外链播放器,进去下一个界面

- 复制外链播放器的代码
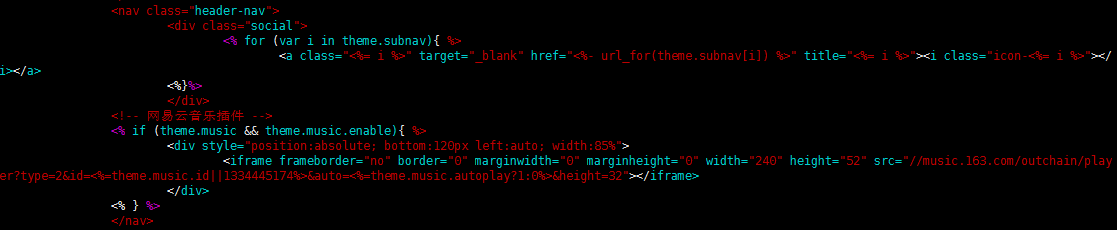
打开yilia主题下的_partial文件夹下的left-col.ejs文件复制文件内容到最下端笔者添加了一些判断和表达式
1 |
|

- 在yilia主题配置文件中添加属性
1 | # 网易云音乐插件 |
写作的一些说明
执行命令:hexo new “xxxx”创建Markdown文件,在博客的source_posts文件夹下
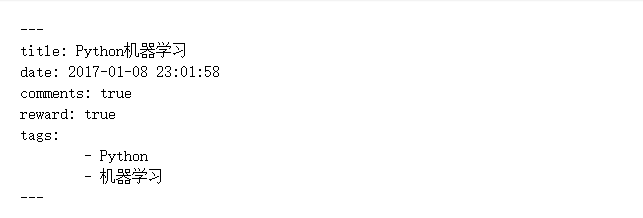
比如如下例子,
comments设置为true允许评论,若设置为false则不能评论
reward设置为true允许打赏,若设置为false则不能打赏,(注意对应主题的配置文件reward_type: 设置的为1)
本文链接: https://linbei.top/Hexo%E4%B8%BB%E9%A2%98%E5%8F%98%E6%8D%A2%E4%B8%8E%E6%B7%BB%E5%8A%A0%E6%8F%92%E4%BB%B6/
版权声明: 本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。转载请注明出处!